|
1100
|
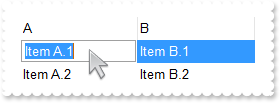
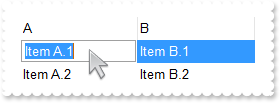
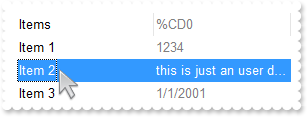
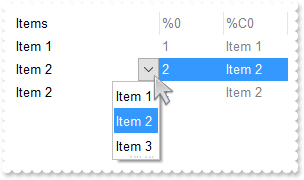
How can I advance to the next line, once the user presses the ENTER key

/*begin event KeyDown(integer KeyCode, integer Shift) - Occurs when the user presses a key while an object has the focus.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "KeyCode Before:" ))
MessageBox("Information",string( String(KeyCode) ))
KeyCode = oGrid.FormatABC("value = 13 ? 40 : value",KeyCode)
MessageBox("Information",string( "KeyCode After:" ))
MessageBox("Information",string( String(KeyCode) ))
*/
/*end event KeyDown*/
OleObject oGrid,var_Columns,var_Editor,var_Editor1,var_Items
any h0
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Editor = var_Columns.Add("A").Editor
var_Editor.Appearance = 4
var_Editor.EditType = 1
var_Editor1 = var_Columns.Add("B").Editor
var_Editor1.Appearance = 4
var_Editor1.EditType = 1
var_Items = oGrid.Items
h0 = var_Items.AddItem("Item A.1")
var_Items.CellValue(h0,1,"Item B.1")
h0 = var_Items.AddItem("Item A.2")
var_Items.CellValue(h0,1,"Item B.2")
oGrid.EndUpdate()
|
|
1099
|
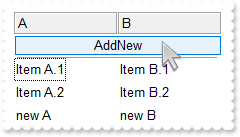
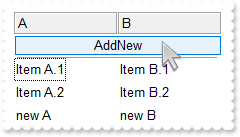
I am using AddNew to add new records, but I can not see them into the control

/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
OleObject var_Recordset
oGrid = ole_1.Object
var_Recordset = oGrid.DataSource
var_Recordset.AddNew()
var_Recordset.Fields.Item("A").Value = "new A"
var_Recordset.Fields.Item("B").Value = "new B"
var_Recordset.Update()
*/
/*end event ButtonClick*/
OleObject oGrid,rs,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Fields.Append("A",8)
rs.Fields.Append("B",8)
rs.Open()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.1"
rs.Fields.Item("B").Value = "Item B.1"
rs.Update()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.2"
rs.Fields.Item("B").Value = "Item B.2"
rs.Update()
oGrid.DataSource = rs
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.ItemDivider(h,0)
var_Items.CellHasButton(h,0,true)
var_Items.CellValue(h,0,"AddNew")
var_Items.CellHAlignment(h,0,1)
oGrid.DetectAddNew = true
oGrid.DetectDelete = true
oGrid.EndUpdate()
|
|
1098
|
How can I create a new ADO recordset

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Fields.Append("A",8)
rs.Fields.Append("B",8)
rs.Open()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.1"
rs.Fields.Item("B").Value = "Item B.1"
rs.Update()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.2"
rs.Fields.Item("B").Value = "Item B.2"
rs.Update()
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1097
|
Do do I get the DAO version I have installed

OleObject oGrid
oGrid = ole_1.Object
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.35")
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.36")
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.120")
|
|
1096
|
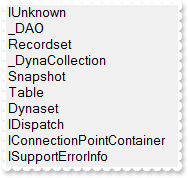
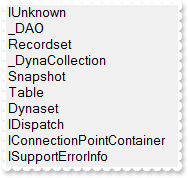
How do I get a list of interfaces the object implemenets

OleObject oGrid,rs,var_PrivDBEngine
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
MessageBox("Information",string( String(CREATE OLEObject) ))
rs.ConnectToNewObject("Exontrol.PropertiesList")
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1095
|
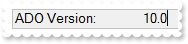
Do do I get the ADO version I have installed

OleObject oGrid
oGrid = ole_1.Object
MessageBox("Information",string( "ADO Version:" ))
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("ADODB.Connection")
|
|
1094
|
DAO, ACCDB, 120

OleObject oGrid,rs,var_PrivDBEngine
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1093
|
DAO, MDB, 120

OleObject oGrid,rs,var_PrivDBEngine
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1092
|
DAO, MDB

OleObject oGrid,rs,var_PrivDBEngine
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.36")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb").OpenRecordset("Orders")
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1091
|
ADODB, ACCDB, x64

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",1,1)
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1090
|
ADOR, ACCDB

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1089
|
ADODB, MDB

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1088
|
ADOR, MDB

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
|
|
1087
|
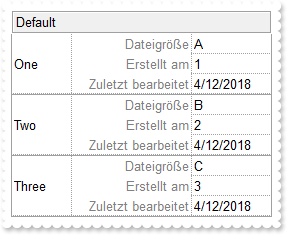
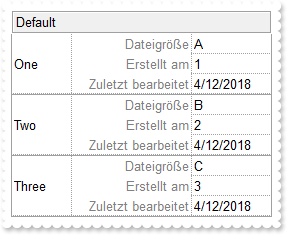
How can I display the row on multiple lines (excrd)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.SelBackMode = 1
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(32,"[b=0]60;1[b=15]:60,((20;" + CHAR(34) + "<fgcolor=808080>Dateigröße" + CHAR(34) + "[b=1][a=2]:120,2[b=15])/(20;" + CHAR(34) + "<fgcolor=808080>Erstellt am" + CHAR(34) + "[a=2]:120,3[b=15])/(20;" + CHAR(34) + "<fgcolor=808080>Zuletzt bearbeitet" + CHAR(34) + "[b=4][a=2]:120,4[b=15]))")
var_Column.AllowSort = false
oGrid.Columns.Add(String(1)).Visible = false
var_Column1 = oGrid.Columns.Add(String(2))
var_Column1.Visible = false
var_Column1.Editor.EditType = 1
var_Column1.FormatColumn = "1 index `A-Z`"
var_Column2 = oGrid.Columns.Add(String(3))
var_Column2.Visible = false
var_Column2.Editor.EditType = 1
var_Column2.FormatColumn = "1 index ``"
var_Column3 = oGrid.Columns.Add(String(4))
var_Column3.Visible = false
var_Column3.Editor.EditType = 1
var_Column3.FormatColumn = "date(``)"
oGrid.DefaultItemHeight = 48
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 48
oGrid.ViewModeOption(0,0,1)
oGrid.ViewModeOption(0,1,1)
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(""),1,"One")
var_Items.CellValue(var_Items.AddItem(""),1,"Two")
var_Items.CellValue(var_Items.AddItem(""),1,"Three")
oGrid.EndUpdate()
|
|
1086
|
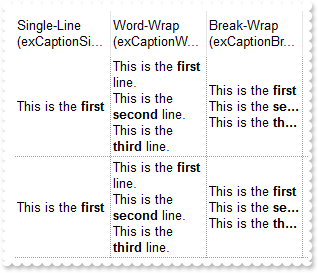
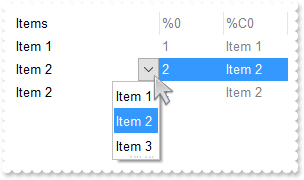
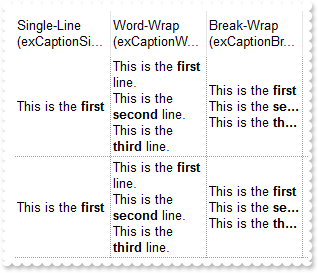
Type of wraps the cell's caption support (Sample 2)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderSingleLine = false
oGrid.HeaderHeight = 36
oGrid.DrawGridLines = -2
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)")
var_Column.Width = 96
var_Column.Def(17,1)
var_Column.Def(16,-1)
var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)")
var_Column1.Width = 96
var_Column1.Def(17,1)
var_Column1.Def(16,0)
var_Column1.FormatColumn = "%0"
var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)")
var_Column2.Width = 96
var_Column2.Def(17,1)
var_Column2.Def(16,1)
var_Column2.FormatColumn = "%0"
var_Items = oGrid.Items
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oGrid.EndUpdate()
|
|
1085
|
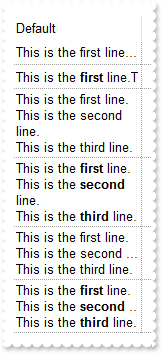
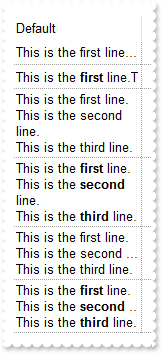
Type of wraps the cell's caption support (Sample 1)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderSingleLine = false
oGrid.HeaderHeight = 36
oGrid.DrawGridLines = -2
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default").Width = 128
var_Items = oGrid.Items
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellValueFormat(h,0,1)
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.CellSingleLine(h,0,0)
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,0)
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.CellSingleLine(h,0,1)
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,1)
oGrid.EndUpdate()
|
|
1084
|
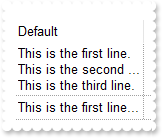
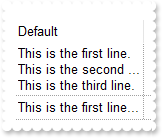
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default").Width = 128
var_Items = oGrid.Items
var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0,1)
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oGrid.EndUpdate()
|
|
1083
|
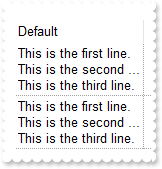
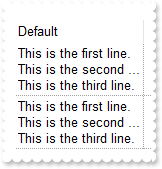
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = -2
oGrid.GridLineStyle = 512
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
var_Column = oGrid.Columns.Add("Default")
var_Column.Width = 196
var_Column.Def(16,1)
var_Items = oGrid.Items
h = var_Items.AddItem("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a ;methods>+</a><br>+ withdraw(amount: Currency)")
var_Items.CellValueFormat(h,0,1)
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oGrid.EndUpdate()
|
|
1082
|
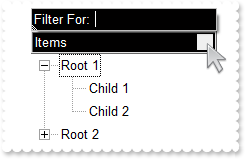
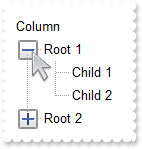
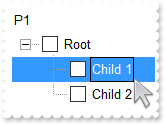
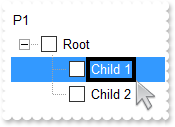
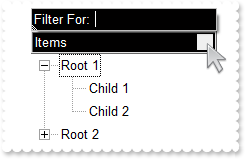
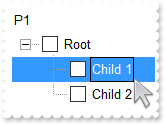
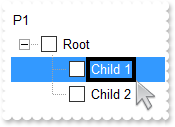
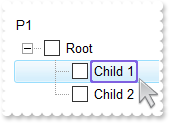
How can I change the visual appearance/color of the Filter For ... field

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.BackColorHeader = RGB(1,0,0)
oGrid.ForeColorHeader = RGB(255,255,255)
oGrid.Background(26,oGrid.BackColorHeader)
oGrid.Background(27,oGrid.ForeColorHeader)
oGrid.Background(0,RGB(240,240,240))
oGrid.Background(32,-1)
oGrid.HeaderAppearance = 5
var_Column = oGrid.Columns.Add("Items")
var_Column.FilterOnType = true
var_Column.DisplayFilterButton = true
var_Column.FilterList = 2
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
1081
|
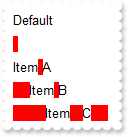
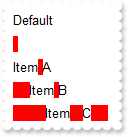
How can I display the cell's caption without spaces on both sides

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(17,1)
var_Column.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGrid.EndUpdate()
|
|
1080
|
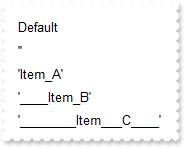
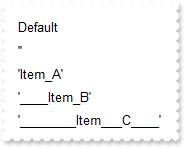
How can I highlight the spaces within the column (sample 2)

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(17,1)
var_Column.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGrid.EndUpdate()
|
|
1079
|
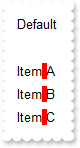
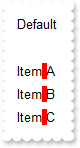
How can I highlight the spaces within the column (sample 1)

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(17,1)
var_Column.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("Item A")
var_Items.AddItem(" Item B")
var_Items.AddItem(" Item C ")
oGrid.EndUpdate()
|
|
1078
|
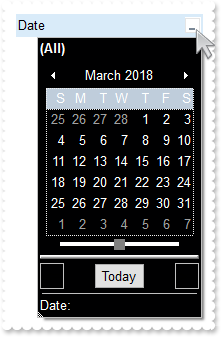
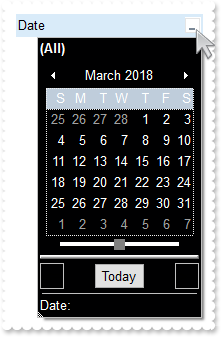
How can I change the visual aspect of the drop down filter-calendar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Background(26,RGB(0,0,1))
oGrid.Background(27,RGB(255,255,255))
oGrid.Background(12,RGB(255,255,255))
oGrid.Background(8,oGrid.Background(26))
oGrid.Background(11,RGB(128,128,128))
var_Column = oGrid.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
var_Column.DisplayFilterPattern = false
oGrid.EndUpdate()
|
|
1077
|
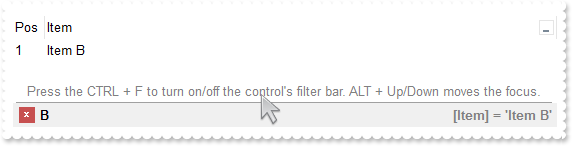
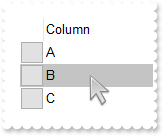
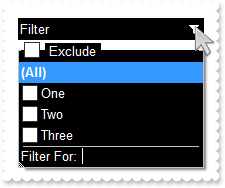
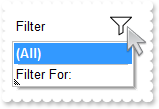
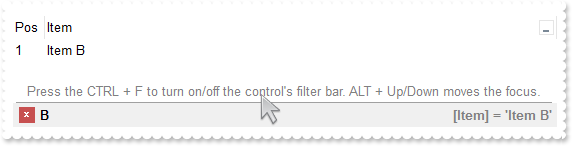
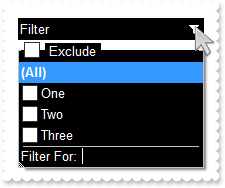
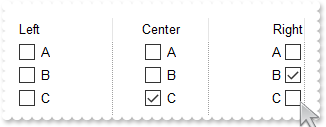
How can I hide the filter bar description

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "B"
var_Items = oGrid.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
oGrid.ApplyFilter()
oGrid.FilterBarHeight = 0
oGrid.EndUpdate()
|
|
1076
|
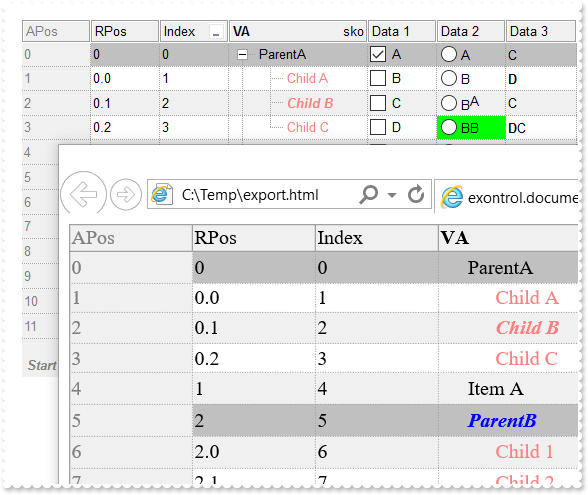
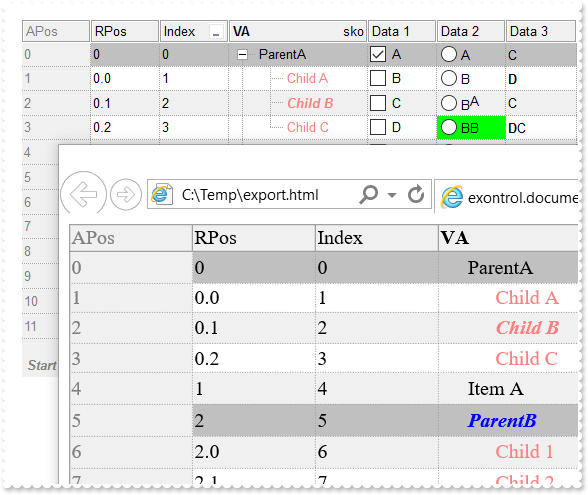
Export Data in HTML format

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats,var_Items,var_ShellBrowserWindow
any h,sFile
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.BackColorAlternate = RGB(240,240,240)
oGrid.DrawGridLines = -1
oGrid.HeaderAppearance = 4
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 2579 /*exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
oGrid.FilterBarPromptType = 2
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child")
var_ConditionalFormat.ForeColor = RGB(255,128,128)
var_ConditionalFormat.ApplyTo = 0
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b")
var_ConditionalFormat1.ForeColor = RGB(0,0,255)
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.Italic = true
var_ConditionalFormat1.ApplyTo = 0
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = false
var_Column1.Def(4,15790320)
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = false
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
var_Column4.Def(0,true)
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5.Def(16,false)
var_Column5.Def(17,1)
var_Column5.Def(1,true)
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6.Def(17,1)
var_Items = oGrid.Items
h = var_Items.AddItem("ParentA")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.CellState(h,4,1)
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child C"),5,RGB(0,255,0))
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item A")
h = var_Items.AddItem("ParentB")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child 3"),5,RGB(0,255,0))
var_Items.CellState(h,5,1)
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
sFile = "c:/temp/export.html"
oGrid.Export(sFile,"vis")
var_ShellBrowserWindow = CREATE OLEObject
var_ShellBrowserWindow.ConnectToNewObject("InternetExplorer.Application")
var_ShellBrowserWindow.Navigate2(sFile)
|
|
1075
|
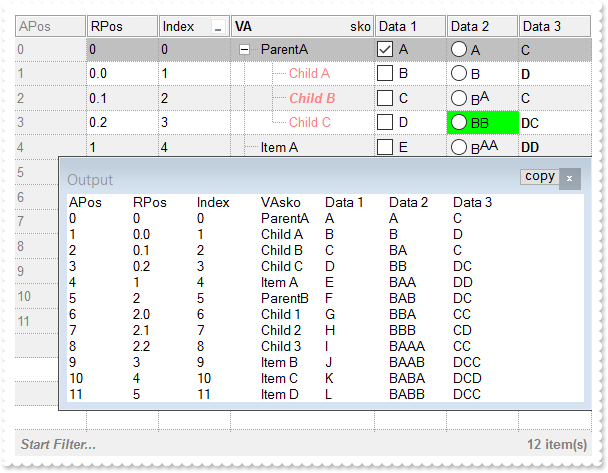
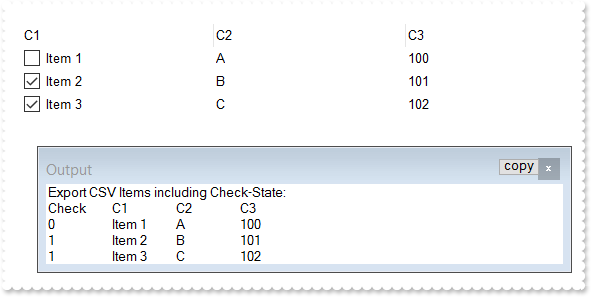
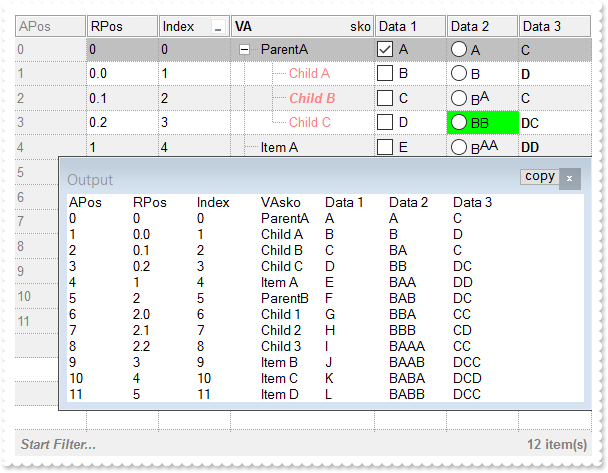
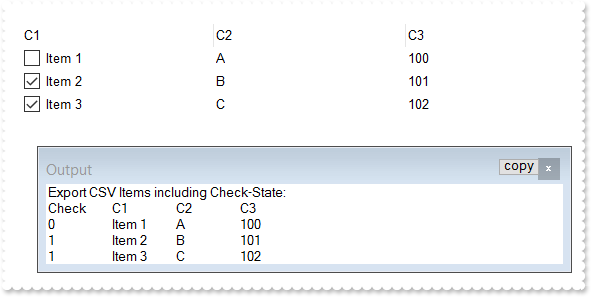
Export Data in CSV format

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.BackColorAlternate = RGB(240,240,240)
oGrid.DrawGridLines = -1
oGrid.HeaderAppearance = 4
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 2579 /*exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
oGrid.FilterBarPromptType = 2
var_ConditionalFormats = oGrid.ConditionalFormats
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child")
var_ConditionalFormat.ForeColor = RGB(255,128,128)
var_ConditionalFormat.ApplyTo = 0
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b")
var_ConditionalFormat1.ForeColor = RGB(0,0,255)
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.Italic = true
var_ConditionalFormat1.ApplyTo = 0
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = false
var_Column1.Def(4,15790320)
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = false
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
var_Column4.Def(0,true)
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5.Def(16,false)
var_Column5.Def(17,1)
var_Column5.Def(1,true)
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6.Def(17,1)
var_Items = oGrid.Items
h = var_Items.AddItem("ParentA")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.CellState(h,4,1)
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child C"),5,RGB(0,255,0))
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item A")
h = var_Items.AddItem("ParentB")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child 3"),5,RGB(0,255,0))
var_Items.CellState(h,5,1)
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("","vis")) ))
|
|
1074
|
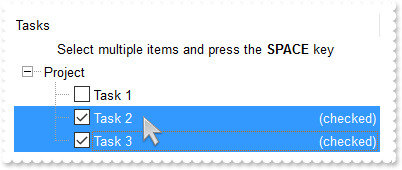
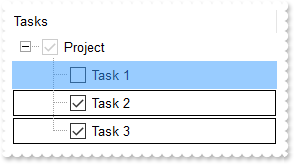
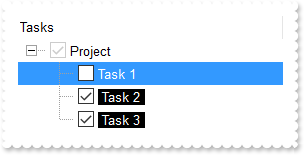
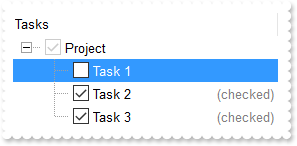
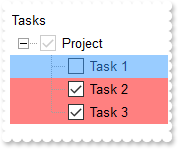
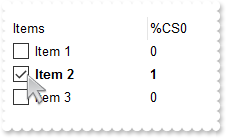
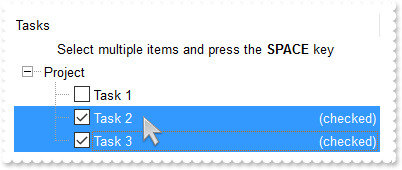
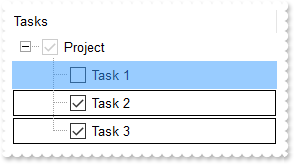
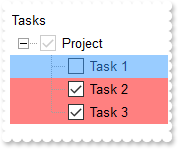
Is it possible to check multiple-items at once

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
any bHasParent
oGrid = ole_1.Object
bHasParent = oGrid.FormatABC("value != 0",oGrid.Items.ItemParent(Item))
var_Items = oGrid.Items
var_Items.CellHasCheckBox(Item,0,false)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(17,1)
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oGrid.HeaderVisible = true
oGrid.SingleSel = false
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
hChild = var_Items.InsertItem(h,,"Task 2")
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
var_Items.LockedItemCount(0,1)
var_Items.CellValue(var_Items.LockedItem(0,0),0,"<c>Select multiple items and press the <b>SPACE</b> key")
oGrid.EndUpdate()
|
|
1073
|
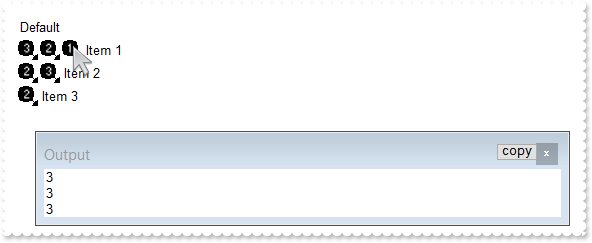
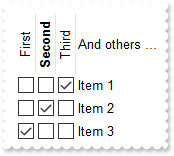
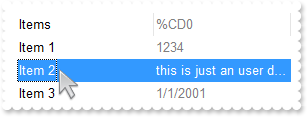
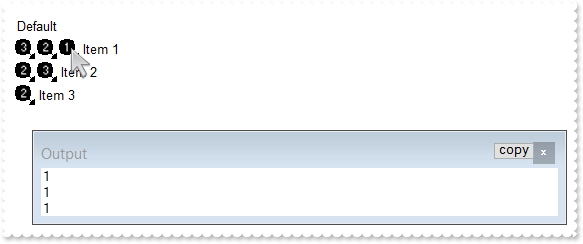
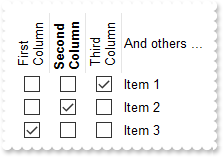
How can I get the icon from the cell when using the Items.CellImages property (icon index)

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oGrid.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,oGrid.Items.CellImages(i,c))) ))
*/
/*end event MouseMove*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellImages(var_Items.AddItem("Item 1"),0,"3,2,1")
var_Items.CellImages(var_Items.AddItem("Item 2"),0,"2,3")
var_Items.CellImages(var_Items.AddItem("Item 3"),0,"2,")
oGrid.EndUpdate()
|
|
1072
|
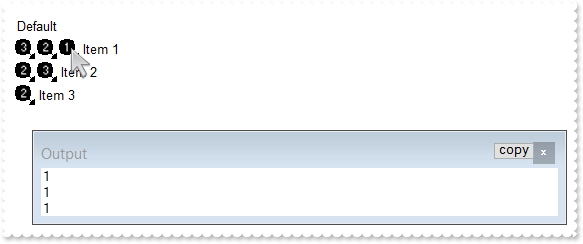
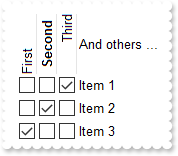
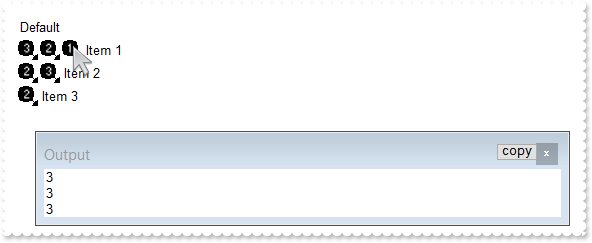
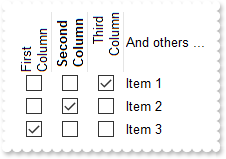
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oGrid.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit)) ))
*/
/*end event MouseMove*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.CellImages(var_Items.AddItem("Item 1"),0,"3,2,1")
var_Items.CellImages(var_Items.AddItem("Item 2"),0,"2,3")
var_Items.CellImages(var_Items.AddItem("Item 3"),0,"2")
oGrid.EndUpdate()
|
|
1071
|
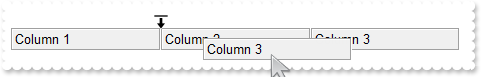
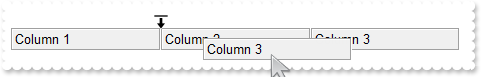
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

OleObject oGrid,var_Appearance,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance.Add(2,"CP:1 0 -36 0 0")
oGrid.Background(182,33554432 /*0x2000000*/)
oGrid.EndUpdate()
|
|
1070
|
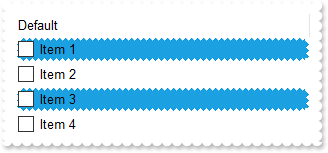
How can I add a title column

OleObject oGrid,var_Column,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 22
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = -1
var_Columns = oGrid.Columns
var_Columns.Add("Col 1")
var_Columns.Add("Col 2").FormatColumn = "1 pos ``"
var_Columns.Add("Col 3").FormatColumn = "1 pos `A-`"
var_Columns.Add("Col 4").FormatColumn = "1 pos `A-Z`"
var_Column = var_Columns.Add("Title")
var_Column.ExpandColumns = "0,1,2,3"
var_Column.DisplayExpandButton = false
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Column.Position = 0
var_Column.HeaderAlignment = 1
oGrid.ColumnAutoResize = false
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.Export("")) ))
|
|
1069
|
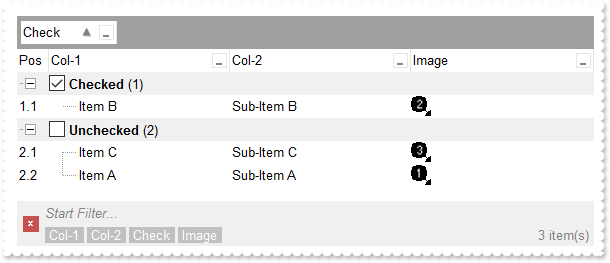
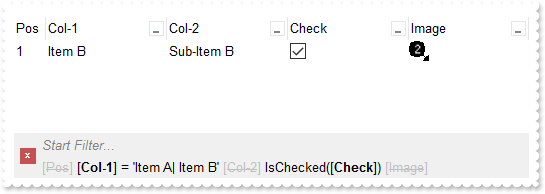
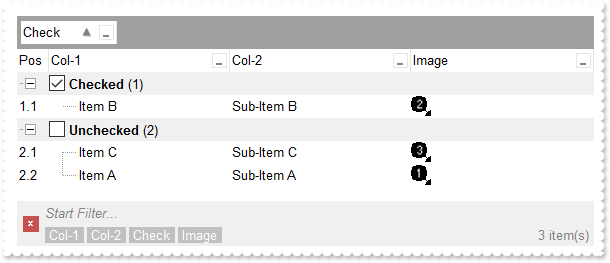
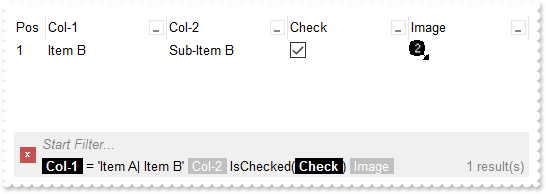
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
any val
oGrid = ole_1.Object
var_Items = oGrid.Items
var_Items.ItemBackColor(Item,RGB(240,240,240))
val = var_Items.CellValue(Item,var_Items.GroupItem(Item))
var_Items.CellState(Item,var_Items.GroupItem(Item),oGrid.FormatABC("A = `Checked` ? 1 : 0",val))
*/
/*end event AddGroupItem*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 rpos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
oGrid.AllowGroupBy = true
oGrid.SortBarVisible = true
var_Column5 = oGrid.Columns.Item(2)
var_Column5.FormatColumn = "%CS2 ? `Checked` : `Unchecked`"
var_Column5.SortOrder = 1
oGrid.EndUpdate()
|
|
1068
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

OleObject oGrid,var_Column,var_Column1,var_ConditionalFormat,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
oGrid.DefaultItemHeight = 20
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "1 rindex ``"
var_Column1.Visible = false
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = 16777216 /*0x1000000*/
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
oGrid.EndUpdate()
|
|
1067
|
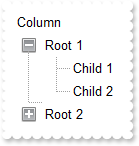
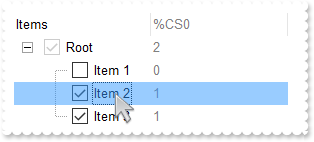
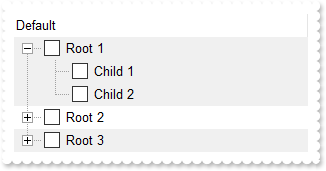
How can I specify alternate background colors for each root item, similar with BackColorAlternate

OleObject oGrid,var_Column,var_Column1,var_ConditionalFormat,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
var_Column1.Visible = false
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = RGB(240,240,240)
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 3")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
1066
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("ColumnName").Caption = "NewName"
oGrid.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
|
|
1065
|
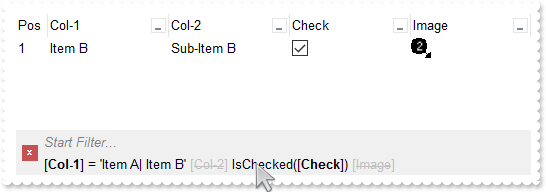
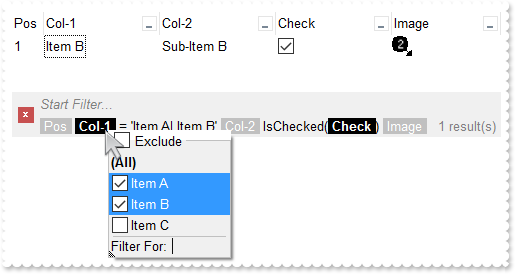
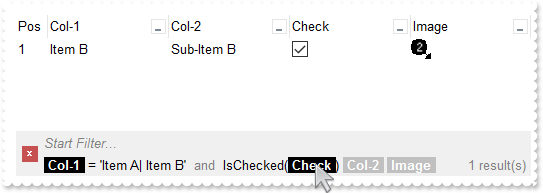
FilterBarCaption ALL Keyword ( sample 2, result )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1064
|
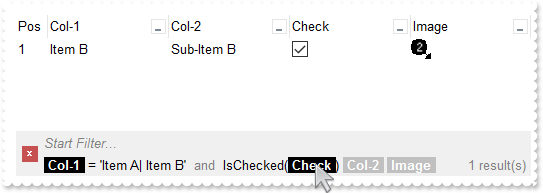
FilterBarCaption ALL Keyword ( sample 1 )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "all"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1063
|
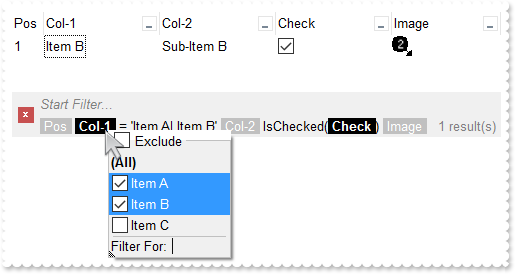
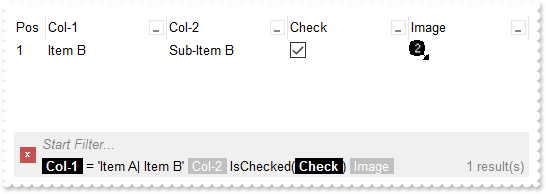
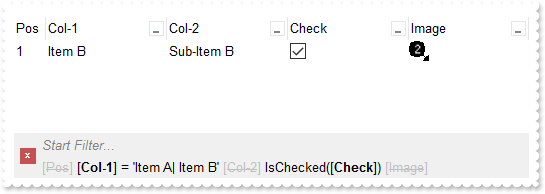
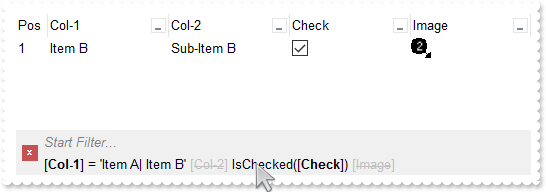
FilterBarCaption ALLUI Keyword ( sample 2, result )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1062
|
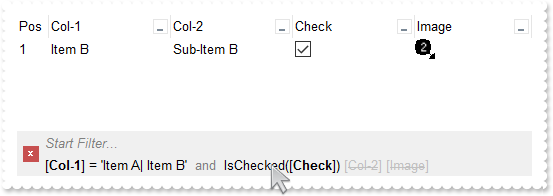
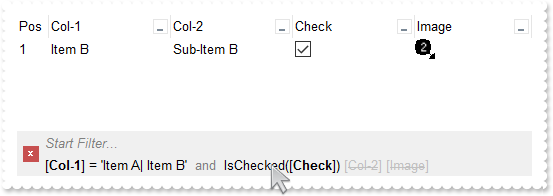
FilterBarCaption ALLUI Keyword ( sample 1 )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "allui"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1061
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1060
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
any i
oGrid = ole_1.Object
i = oGrid.FormatABC("value + 1",oGrid.Items.ItemToIndex(Item))
oGrid.Items.CellImage(Item,3,i)
*/
/*end event AddItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Check")
var_Editor = var_Column2.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oGrid.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oGrid.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "value + ` ` + available"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oGrid.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oGrid.Columns.Item(2).Filter = String(1)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1059
|
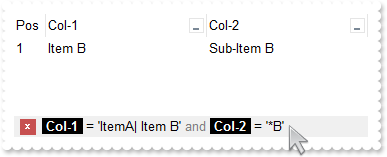
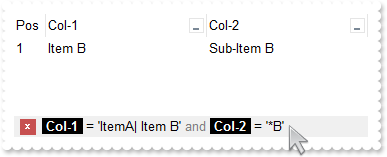
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellValue(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oGrid.FilterBarPromptVisible = 256
var_Column3 = oGrid.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGrid.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1058
|
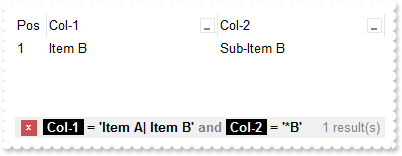
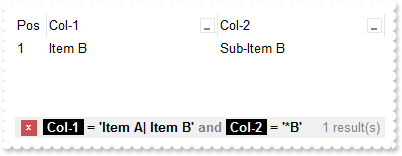
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellValue(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oGrid.FilterBarPromptVisible = 256
var_Column3 = oGrid.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGrid.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1057
|
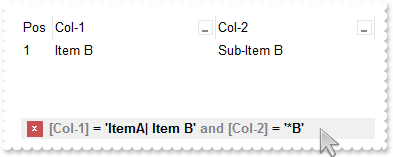
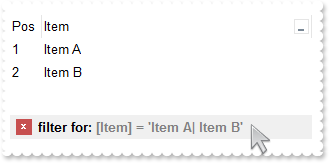
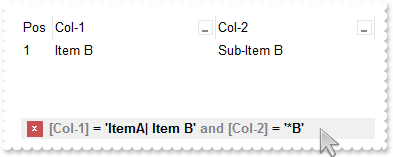
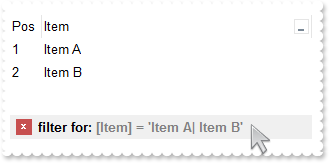
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oGrid.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellValue(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellValue(var_Items.AddItem("Item C"),1,"Sub-Item C")
oGrid.Description(11,String(oGrid.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oGrid.Description(11))))
oGrid.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oGrid.FilterBarPromptVisible = 256
var_Column3 = oGrid.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oGrid.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1056
|
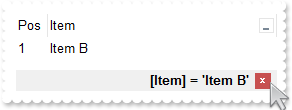
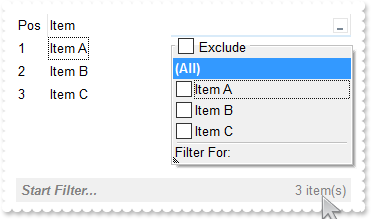
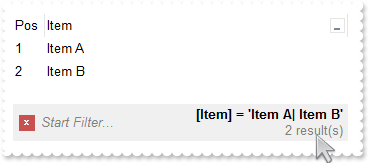
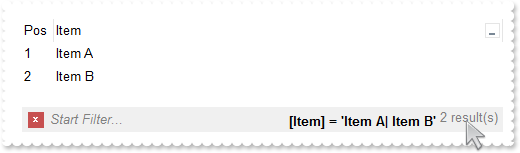
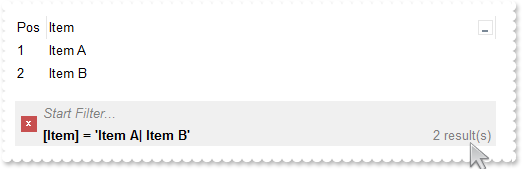
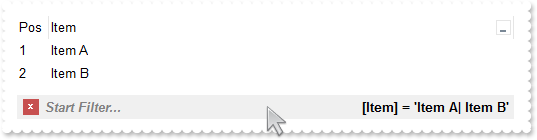
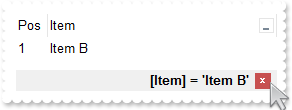
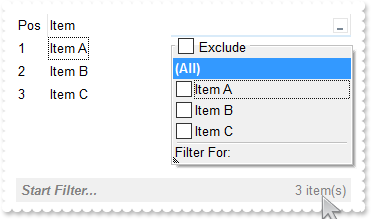
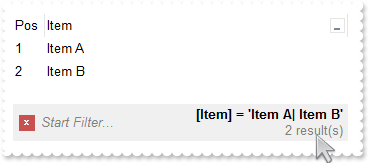
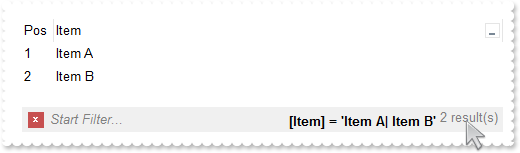
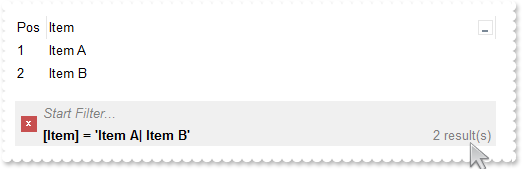
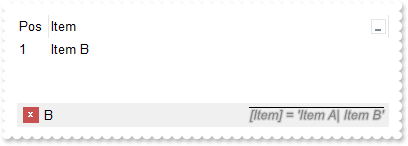
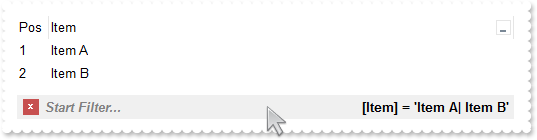
Is it possible to automatically displays the control's filter label to the right

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarCaption = "`<r>` + value"
oGrid.FilterBarPromptVisible = 1280 /*exFilterBarShowCloseOnRight | exFilterBarToggle*/
var_Column2 = oGrid.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1055
|
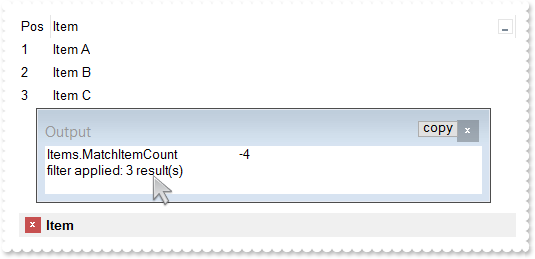
How can I get the number of results/items being shown in the control's filter bar (sample 4)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oGrid.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarPrompt = String(oGrid.FormatABC("`<b>` + value",oGrid.FilterBarPrompt))
oGrid.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oGrid.FilterBarPromptVisible = 3591 /*exFilterBarCompact | exFilterBarShowCloseOnRight | exFilterBarShowCloseIfRequired | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oGrid.EndUpdate()
|
|
1054
|
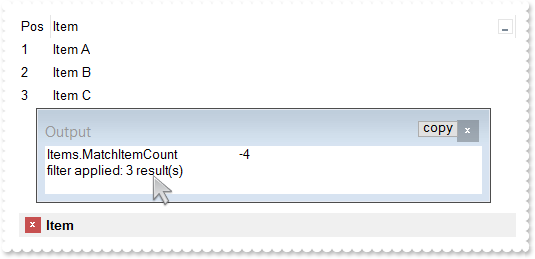
How can I get the number of results being shown in the control's filter bar (sample 3)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oGrid.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1053
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oGrid.FilterBarPromptVisible = 2071 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1052
|
How can I get the number of results being shown in the control's filter bar (sample 1)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oGrid.FilterBarPromptVisible = 7 /*exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1051
|
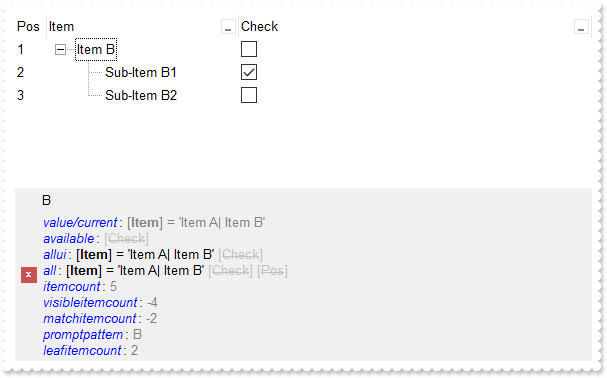
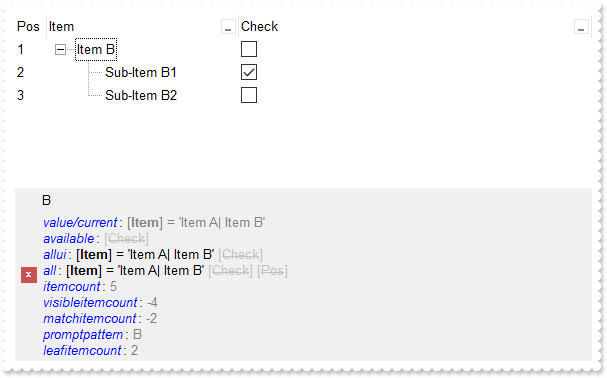
FilterBarCaption Predefined Keywords

/*begin event AfterExpandItem(long Item) - Fired after an item is expanded (collapsed).*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event AfterExpandItem*/
OleObject oGrid,var_Column,var_Column1,var_Column2,var_Editor,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterType = 6
var_Column1 = oGrid.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
h = var_Items.AddItem("Item B")
var_Items.CellState(var_Items.InsertItem(h,,"Sub-Item B1"),1,1)
var_Items.InsertItem(h,,"Sub-Item B2")
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item C")
oGrid.FilterInclude = 1
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + `</fgcolor>`"
oGrid.FilterBarPromptPattern = "B"
oGrid.FilterBarPromptVisible = 7 /*exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column2 = oGrid.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1050
|
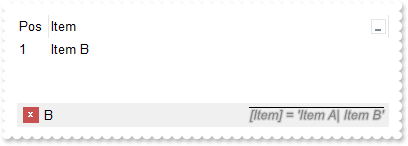
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarFont = oGrid.Font
oGrid.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oGrid.FilterBarPromptPattern = "B"
oGrid.FilterBarPromptVisible = 2067 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1049
|
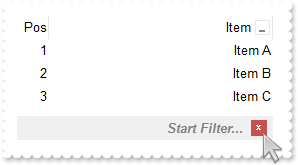
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1281 /*exFilterBarShowCloseOnRight | exFilterBarToggle | exFilterBarPromptVisible*/
oGrid.FilterBarPrompt = String(oGrid.FormatABC("`<r>` + value",oGrid.FilterBarPrompt))
oGrid.EndUpdate()
|
|
1048
|
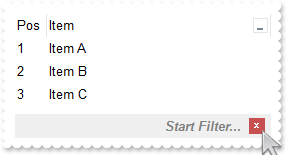
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.RightToLeft = true
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 257 /*exFilterBarToggle | exFilterBarPromptVisible*/
oGrid.EndUpdate()
|
|
1047
|
How can I change the visual appearance of the filter bar's close button (EBN)

OleObject oGrid,var_Appearance,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" &
+"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 257 /*exFilterBarToggle | exFilterBarPromptVisible*/
oGrid.Background(1,16777216 /*0x1000000*/)
oGrid.EndUpdate()
|
|
1046
|
How can I change the visual appearance of the filter bar's close button (solid)

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1
oGrid.Background(1,RGB(255,0,0))
oGrid.EndUpdate()
|
|
1045
|
Is it possible to prevent definitely showing the filter bar's close button

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1
oGrid.Background(1,-1)
oGrid.EndUpdate()
|
|
1044
|
Is it possible to show the close button only if there is a filter applied

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 513 /*exFilterBarShowCloseIfRequired | exFilterBarPromptVisible*/
oGrid.EndUpdate()
|
|
1043
|
The control's filter bar is not closed once I click the close button (toggle)

OleObject oGrid,var_Column,var_Column1,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemDivider(h,0)
var_Items.CellValue(h,0,"<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.")
var_Items.CellValueFormat(h,0,1)
oGrid.FilterBarCaption = "`<r><fgcolor=808080>` + value"
oGrid.FilterBarPromptPattern = "B"
oGrid.FilterBarPromptVisible = 2323 /*exFilterBarCompact | exFilterBarToggle | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1042
|
How can I display the control's filter on a single line

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oGrid.FilterBarPromptVisible = 18 /*exFilterBarSingleLine | exFilterBarVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1041
|
How can I display the control's filter on a single line (prompt-combined)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarCaption = "`<r>` + value"
oGrid.FilterBarPromptVisible = 2067 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1040
|
How can I get the number of results after a filter is applied

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
oGrid.ClearFilter()
*/
/*end event Click*/
/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "Items.MatchItemCount" ))
MessageBox("Information",string( String(oGrid.Items.MatchItemCount) ))
MessageBox("Information",string( String(oGrid.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oGrid.Items.MatchItemCount)) ))
*/
/*end event FilterChange*/
OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1
oGrid.FilterBarPromptPattern = "Item"
oGrid.EndUpdate()
|
|
1039
|
How can I programmatically clear the control's filter
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
oGrid.ClearFilter()
*/
/*end event Click*/
OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1
oGrid.FilterBarPromptPattern = "B"
oGrid.EndUpdate()
|
|
1038
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptPattern = "B"
oGrid.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1037
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarPromptVisible = 1
oGrid.FilterBarPromptPattern = "B"
oGrid.EndUpdate()
|
|
1036
|
Is it possible to prevent closing the control's filter bar, so it is always shown

OleObject oGrid,var_Column,var_Column1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Item").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oGrid.FilterBarPromptVisible = 2
var_Column1 = oGrid.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
1035
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCiCQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhghWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkMhAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggloFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" &
+"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBhFkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDEgEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xxSCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNUBoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGrid.EndUpdate()
|
|
1034
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

OleObject oGrid,var_Appearance,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(1,"CP:3 -2 -2 2 2")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance.Add(2,"CP:4 -2 -2 2 2")
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 4
oGrid.HasButtonsCustom(false,16777216)
oGrid.HasButtonsCustom(true,33554432)
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGrid.EndUpdate()
|
|
1033
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

OleObject oGrid,var_Appearance,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"XP:TREEVIEW 2 1")
var_Appearance.Add(2,"XP:TREEVIEW 2 2")
oGrid.Background(180,16777216 /*0x1000000*/)
oGrid.Background(181,33554432 /*0x2000000*/)
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGrid.EndUpdate()
|
|
1032
|
How can I find if the control is running in DPI mode
OleObject oGrid
oGrid = ole_1.Object
MessageBox("Information",string( String(oGrid.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`")) ))
|
|
1031
|
How can I change the visual appearance of the +/- buttons (method 1)

OleObject oGrid,var_Appearance,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oGrid.LinesAtRoot = -1
oGrid.Background(180,16777216 /*0x1000000*/)
oGrid.Background(181,33554432 /*0x2000000*/)
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oGrid.EndUpdate()
|
|
1030
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.FreezeEvents(true)
oGrid.SingleSel = true
oGrid.SelectOnRelease = true
oGrid.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.SelectItem(var_Items.AddItem(""),true)
var_Items.AddItem("")
oGrid.FreezeEvents(false)
oGrid.EndUpdate()
|
|
1029
|
Is it possible to select nothing
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.FreezeEvents(true)
oGrid.AllowSelectNothing = true
oGrid.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.SelectItem(var_Items.AddItem(""),true)
var_Items.AddItem("")
oGrid.FreezeEvents(false)
oGrid.EndUpdate()
|
|
1028
|
How can I specify the color for control's selection when it loses the focus

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("")
var_Column.AllowSizing = false
var_Column.AllowDragging = false
var_Column.AllowSort = false
var_Column.Width = 24
var_Column.Def(2,true)
oGrid.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.SelectItem(var_Items.AddItem(""),true)
var_Items.AddItem("")
oGrid.Background(166,RGB(196,196,196))
oGrid.Background(167,RGB(0,0,1))
oGrid.EndUpdate()
|
|
1027
|
How can I change the background color for checked items (EBN color, frame)

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event CellStateChanged*/
OleObject oGrid,var_Appearance,var_Column,var_ConditionalFormat,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.SelBackMode = 1
oGrid.DefaultItemHeight = 22
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcFqXFSLVxNBKAQEBA=")
var_Appearance.Add(1,"CP:2 1 1 -1 -1")
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0 = 1")
var_ConditionalFormat.BackColor = 16777216 /*0x1000000*/
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1026
|
How can I change the caption of the checked items (sample 2)

OleObject oGrid,var_Column,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Def(17,1)
var_Column.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1025
|
How can I change the caption of the checked items (sample 1)

OleObject oGrid,var_Column,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Def(17,1)
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1024
|
How can I change the font for the checked items

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event CellStateChanged*/
OleObject f,oGrid,var_Column,var_ConditionalFormat,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.DefaultItemHeight = 22
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0 = 1")
f = CREATE OLEObject
f.ConnectToNewObject("StdFont")
f.Name = oGrid.Font.Name
f.Size = 12
var_ConditionalFormat.Font = f
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1023
|
How can I bold the checked items

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event CellStateChanged*/
OleObject oGrid,var_Column,var_ConditionalFormat,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0 = 1")
var_ConditionalFormat.Bold = true
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1022
|
How can I change the foreground color for checked items

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event CellStateChanged*/
OleObject oGrid,var_Column,var_ConditionalFormat,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.SelBackMode = 1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0 = 1")
var_ConditionalFormat.ForeColor = RGB(255,128,128)
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1021
|
How can I change the background color for checked items (solid color)

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event CellStateChanged*/
OleObject oGrid,var_Column,var_ConditionalFormat,var_Items
any h,hChild
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.SelBackMode = 1
var_Column = oGrid.Columns.Add("Tasks")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0 = 1")
var_ConditionalFormat.BackColor = RGB(255,128,128)
oGrid.HeaderVisible = true
var_Items = oGrid.Items
h = var_Items.AddItem("Project")
hChild = var_Items.InsertItem(h,,"Task 1")
var_Items.SelectItem(hChild,true)
hChild = var_Items.InsertItem(h,,"Task 2")
var_Items.CellState(hChild,0,1)
hChild = var_Items.InsertItem(h,,"Task 3")
var_Items.CellState(hChild,0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1020
|
How can I export the cell's state as well

OleObject oGrid,var_Column,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1").Def(0,true)
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.CellState(var_Items.AddItem("Item 2"),1)
var_Items.CellState(var_Items.AddItem("Item 3"),1)
oGrid.EndUpdate()
MessageBox("Information",string( "Export CSV Items including Check-State:" ))
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Check")
var_Column.Position = 0
var_Column.FormatColumn = "%CS0"
MessageBox("Information",string( String(oGrid.Export("")) ))
oGrid.Columns.Remove("Check")
oGrid.EndUpdate()
|
|
1019
|
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SelBackColor = RGB(0,0,0)
oGrid.SelForeColor = RGB(255,255,255)
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("Just a text")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
1018
|
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SelBackColor = RGB(0,0,0)
oGrid.SelForeColor = RGB(255,255,255)
var_Editor = oGrid.Columns.Add("DropDown").Editor
var_Editor.AddItem(1,"This is just the first item")
var_Editor.AddItem(2,"This is just the second item")
var_Editor.AddItem(3,"This is just the third item")
var_Editor.EditType = 2
var_Editor.Mask = ";;;rich"
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("Just a text")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
1017
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "BeforeExpandItem" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( "ColumnFromPoint" ))
MessageBox("Information",string( String(oGrid.ColumnFromPoint(-1,-1)) ))
MessageBox("Information",string( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." ))
oGrid.Items.InsertItem(Item,,"new child")
*/
/*end event BeforeExpandItem*/
OleObject oGrid,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Items").DisplayFilterButton = true
var_Items = oGrid.Items
var_Items.ItemHasChildren(var_Items.InsertItem(,,"Group 1"),true)
var_Items.ItemHasChildren(var_Items.InsertItem(,,"Group 2"),true)
oGrid.EndUpdate()
|
|
1016
|
How do I change the drop down filter icon/button (black)

OleObject oGrid,var_Appearance,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oGrid.Background(32,-1)
oGrid.Background(0,16777216 /*0x1000000*/)
oGrid.Background(26,RGB(0,0,1))
oGrid.Background(27,RGB(255,255,255))
oGrid.Description(25,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
oGrid.HeaderAppearance = 0
oGrid.BackColorHeader = RGB(0,0,0)
oGrid.ForeColorHeader = RGB(255,255,255)
oGrid.HeaderVisible = true
var_Column = oGrid.Columns.Add("Filter")
var_Column.FilterList = 8448 /*exShowExclude | exShowCheckBox*/
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oGrid.Items
var_Items.AddItem("One")
var_Items.AddItem("Two")
var_Items.AddItem("Three")
oGrid.EndUpdate()
|
|
1015
|
How do I change the drop down filter icon/button (white)

OleObject oGrid,var_Appearance,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -4 -4 2 4")
oGrid.Background(0,16777216 /*0x1000000*/)
oGrid.Background(32,oGrid.BackColor)
oGrid.HeaderAppearance = 0
oGrid.HeaderHeight = 24
oGrid.BackColorHeader = RGB(255,255,255)
oGrid.HeaderVisible = true
var_Column = oGrid.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
oGrid.EndUpdate()
|
|
1014
|
How can I draw a solid frame around the the focusing item

OleObject oGrid,var_Appearance,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SingleSel = false
oGrid.DefaultItemHeight = 20
var_Appearance = oGrid.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wHIURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJTULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLREE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=")
oGrid.ShowFocusRect = true
oGrid.Background(19,16777216 /*0x1000000*/)
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1013
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

OleObject oGrid,var_Appearance,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SingleSel = false
oGrid.DefaultItemHeight = 20
oGrid.ShowFocusRect = true
var_Appearance = oGrid.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzVAcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTRWjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=")
var_Appearance.Add(3,"CP:2 -3 0 3 0")
oGrid.Background(19,50397441 /*0x3010101*/)
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1012
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

OleObject oGrid,var_Appearance,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SingleSel = false
oGrid.ShowFocusRect = true
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrEJ7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DYBg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQOCOXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoRoNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtAsMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" &
+"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQfQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6AOBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQHIMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSWJajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHKUggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4JEYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+TZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=")
var_Appearance.Add(3,"CP:2 -2 0 2 0")
oGrid.SelBackColor = 16777216 /*0x1000000*/
oGrid.SelForeColor = RGB(0,0,0)
oGrid.Background(19,67043328 /*0x3ff0000*/)
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1011
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
oGrid.DrawGridLines = 2
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Left")
var_Column.AllowSizing = false
var_Column.Width = 96
var_Column.Def(0,true)
var_Column.FormatColumn = "0 pos `A-Z`"
var_Column1 = var_Columns.Add("Center")
var_Column1.HeaderAlignment = 1
var_Column1.Alignment = var_Column1.HeaderAlignment
var_Column1.AllowSizing = false
var_Column1.Width = 96
var_Column1.Def(0,true)
var_Column1.FormatColumn = "0 pos `A-Z`"
var_Column2 = var_Columns.Add("Right")
var_Column2.HeaderAlignment = 2
var_Column2.Alignment = var_Column2.HeaderAlignment
var_Column2.AllowSizing = false
var_Column2.Width = 96
var_Column2.Def(0,true)
var_Column2.FormatColumn = "0 pos `A-Z`"
var_Column2.Def(34,"caption,check,icon,icons,picture")
var_Columns.Add("")
var_Items = oGrid.Items
var_Items.CellState(var_Items.AddItem("Item 1"),3,1)
var_Items.CellState(var_Items.AddItem("Item 2"),2,1)
var_Items.CellState(var_Items.AddItem("Item 3"),1,1)
oGrid.EndUpdate()
|
|
1010
|
Can I display the column's multiple-lines caption vertically oriented (method 2)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 48
oGrid.ColumnAutoResize = true
var_Columns = oGrid.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First Column"
var_Column.HeaderVertical = true
var_Column.Width = 36
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Def(48,8)
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second Column"
var_Column1.HeaderVertical = true
var_Column1.Width = 36
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Def(48,8)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third Column"
var_Column2.HeaderVertical = true
var_Column2.Width = 36
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Def(48,8)
var_Column2.Position = 2
var_Items = oGrid.Items
var_Items.CellState(var_Items.AddItem("Item 1"),3,1)
var_Items.CellState(var_Items.AddItem("Item 2"),2,1)
var_Items.CellState(var_Items.AddItem("Item 3"),1,1)
oGrid.EndUpdate()
|
|
1009
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 48
oGrid.HeaderSingleLine = false
oGrid.ColumnAutoResize = true
var_Columns = oGrid.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First Column")
var_Column.HeaderVertical = true
var_Column.Width = 36
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Def(48,8)
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second Column")
var_Column1.HeaderBold = true
var_Column1.HeaderVertical = true
var_Column1.Width = 36
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Def(48,8)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third Column")
var_Column2.HeaderVertical = true
var_Column2.Width = 36
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Def(48,8)
var_Column2.Position = 2
var_Items = oGrid.Items
var_Items.CellState(var_Items.AddItem("Item 1"),3,1)
var_Items.CellState(var_Items.AddItem("Item 2"),2,1)
var_Items.CellState(var_Items.AddItem("Item 3"),1,1)
oGrid.EndUpdate()
|
|
1008
|
Can I display the column's caption vertically oriented (method 2)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 48
oGrid.ColumnAutoResize = true
var_Columns = oGrid.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First"
var_Column.HeaderVertical = true
var_Column.Width = 20
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second"
var_Column1.HeaderVertical = true
var_Column1.Width = 20
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third"
var_Column2.HeaderVertical = true
var_Column2.Width = 20
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Position = 2
var_Items = oGrid.Items
var_Items.CellState(var_Items.AddItem("Item 1"),3,1)
var_Items.CellState(var_Items.AddItem("Item 2"),2,1)
var_Items.CellState(var_Items.AddItem("Item 3"),1,1)
oGrid.EndUpdate()
|
|
1007
|
Can I display the column's caption vertically oriented (method 1)

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HeaderHeight = 48
oGrid.ColumnAutoResize = true
var_Columns = oGrid.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First")
var_Column.HeaderVertical = true
var_Column.Width = 20
var_Column.AllowSizing = false
var_Column.Def(0,true)
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second")
var_Column1.HeaderBold = true
var_Column1.HeaderVertical = true
var_Column1.Width = 20
var_Column1.AllowSizing = false
var_Column1.Def(0,true)
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third")
var_Column2.HeaderVertical = true
var_Column2.Width = 20
var_Column2.AllowSizing = false
var_Column2.Def(0,true)
var_Column2.Position = 2
var_Items = oGrid.Items
var_Items.CellState(var_Items.AddItem("Item 1"),3,1)
var_Items.CellState(var_Items.AddItem("Item 2"),2,1)
var_Items.CellState(var_Items.AddItem("Item 3"),1,1)
oGrid.EndUpdate()
|
|
1006
|
How do I automatically bold items being checked

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
*/
/*end event CellStateChanged*/
OleObject oGrid,var_ConditionalFormat,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SelBackMode = 1
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%CS0","check")
var_ConditionalFormat.Bold = true
oGrid.Columns.Add("Items").Def(0,true)
oGrid.Columns.Add(oGrid.ConditionalFormats.Item("check").Expression).FormatColumn = oGrid.ConditionalFormats.Item("check").Expression
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.CellState(var_Items.AddItem("Item 2"),0,1)
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
|
|
1005
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
*/
/*end event CellStateChanged*/
OleObject oGrid,var_Column,var_Column1,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = 4
oGrid.SelBackMode = 1
var_Column = oGrid.Columns.Add("Items")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("Format")
var_Column1.FormatColumn = "%CS0"
var_Column1.Caption = var_Column1.FormatColumn
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Item 1")
var_Items.CellState(var_Items.InsertItem(h,,"Item 2"),0,1)
var_Items.CellState(var_Items.InsertItem(h,,"Item 3"),0,1)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
1004
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Items")
var_Column = oGrid.Columns.Add("Format")
var_Column.FormatColumn = "%CD0"
var_Column.Caption = var_Column.FormatColumn
var_Column.Def(5,8421504)
var_Column.Def(8,var_Column.Def(5))
var_Items = oGrid.Items
var_Items.CellData(var_Items.AddItem("Item 1"),0,1234)
var_Items.CellData(var_Items.AddItem("Item 2"),0,"this is just an user data")
var_Items.CellData(var_Items.AddItem("Item 3"),0,2001-01-01)
oGrid.EndUpdate()
|
|
1003
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Editor,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Items")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"Item 1")
var_Editor.AddItem(2,"Item 2")
var_Editor.AddItem(3,"Item 3")
var_Column1 = oGrid.Columns.Add("Format")
var_Column1.FormatColumn = "%0"
var_Column1.Caption = var_Column1.FormatColumn
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Column1.AllowSizing = false
var_Column2 = oGrid.Columns.Add("Format")
var_Column2.FormatColumn = "%C0"
var_Column2.Caption = var_Column2.FormatColumn
var_Column2.Def(5,8421504)
var_Column2.Def(8,var_Column2.Def(5))
var_Column2.AllowSizing = false
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.CellValue(var_Items.AddItem(0),0,2)
var_Items.AddItem(2)
oGrid.EndUpdate()
|
|
1002
|
Can I display the radio-button with a solid color

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.RadioImage(false,32699122)
oGrid.RadioImage(true,16777216)
oGrid.Columns.Add("Check").Def(1,true)
var_Items = oGrid.Items
var_Items.AddItem("Radio 1")
var_Items.CellState(var_Items.AddItem("Radio 2"),0,1)
var_Items.AddItem("Radio 1")
oGrid.EndUpdate()
|
|
1001
|
Can I display the check-box with a solid color

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.CheckImage(0,32699122)
oGrid.CheckImage(1,16777216)
oGrid.Columns.Add("Check").Def(0,true)
var_Items = oGrid.Items
var_Items.AddItem("Check 1")
var_Items.CellState(var_Items.AddItem("Check 2"),0,1)
var_Items.AddItem("Check 3")
oGrid.EndUpdate()
|